
 <まずは、アニメーションを作成するに当って準備してほしいものがある。それはコレだ!
リンク先にあるのは、MMF2のwikiにある素材だ。ここに爆発アニメーションがある。ここにあるbakuha_2.zipをダウンロードして適当なと
ころに保存しておけ!保存したら、次はMMF2の画面でアクティブオブジェクトを作成する。今回は、前回とは違う方法を取る。というか基本的にこっちが通
常のやり方だから覚えておくように。
<まずは、アニメーションを作成するに当って準備してほしいものがある。それはコレだ!
リンク先にあるのは、MMF2のwikiにある素材だ。ここに爆発アニメーションがある。ここにあるbakuha_2.zipをダウンロードして適当なと
ころに保存しておけ!保存したら、次はMMF2の画面でアクティブオブジェクトを作成する。今回は、前回とは違う方法を取る。というか基本的にこっちが通
常のやり方だから覚えておくように。
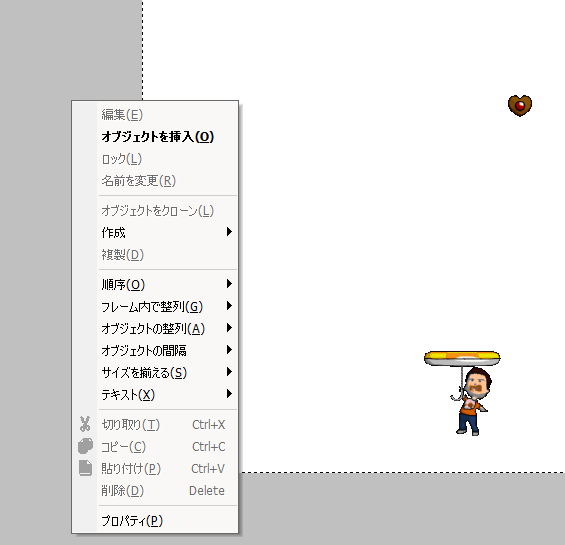
 <フレームエディタ内で右クリックすると、上の画像のような形で項目が出現する。その中にオブジェクトの挿入というものがあるだろ。それをクリックするのだ。
<フレームエディタ内で右クリックすると、上の画像のような形で項目が出現する。その中にオブジェクトの挿入というものがあるだろ。それをクリックするのだ。
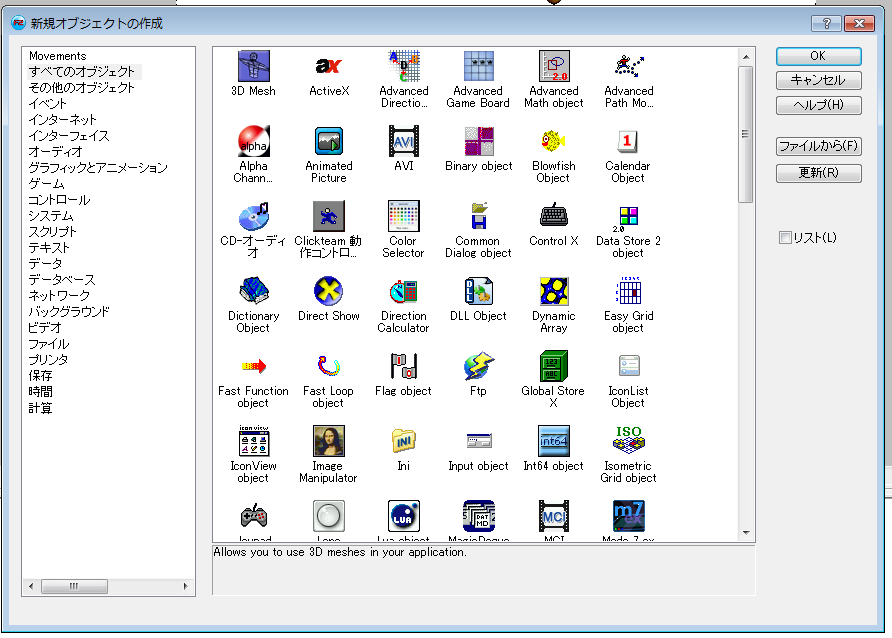
 <すると、上の画像のような一覧が現れる。右にあるリストにチェックすると、リスト表示に変えることも出来る。左フレームのカテゴリの中に、グラフィックとアニメーションという項目があると思う。そこにアクティブオブジェクトがあるので、それを選択するのだ。
<すると、上の画像のような一覧が現れる。右にあるリストにチェックすると、リスト表示に変えることも出来る。左フレームのカテゴリの中に、グラフィックとアニメーションという項目があると思う。そこにアクティブオブジェクトがあるので、それを選択するのだ。
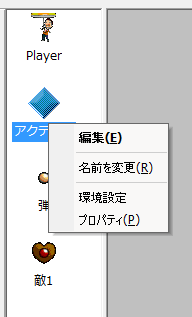
 <アクティブオブジェクトが新たに追加されただろう。次にそれを右クリックすると、上の画像のように編集という項目が出るので、それをクリックしろ!
<アクティブオブジェクトが新たに追加されただろう。次にそれを右クリックすると、上の画像のように編集という項目が出るので、それをクリックしろ!
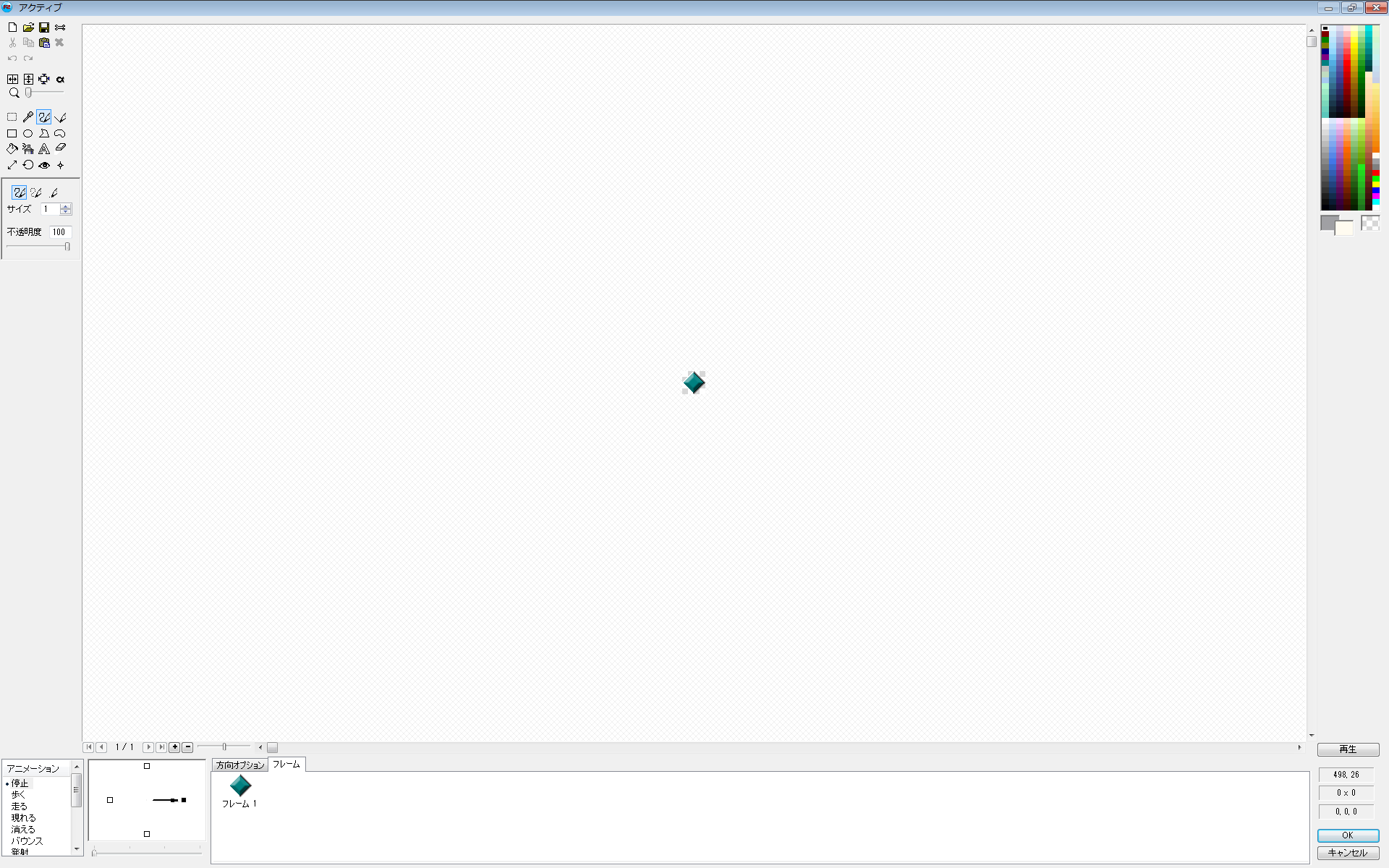
 <こ
こで、各グラフイックやアニメを作成することが出来る。もちろん外部のペイントソフトを使っても問題ないが、基本的な機能は揃っているので、特に問題がな
ければこちらで作成しても問題はないはずだ。さて、このペイント画面には様々な機能があるわけだが、基本的な使い方は通常のペイントソフトと同じだから省
略する。とにかく、まずは左上にある新規作成をクリックしろ。
<こ
こで、各グラフイックやアニメを作成することが出来る。もちろん外部のペイントソフトを使っても問題ないが、基本的な機能は揃っているので、特に問題がな
ければこちらで作成しても問題はないはずだ。さて、このペイント画面には様々な機能があるわけだが、基本的な使い方は通常のペイントソフトと同じだから省
略する。とにかく、まずは左上にある新規作成をクリックしろ。 <中
のアクティブオブジェクトが消えて白紙になれば成功だ。次に、その右横にあるファイルを開くから先ほどダウンロードした爆発アニメーションを読み込むの
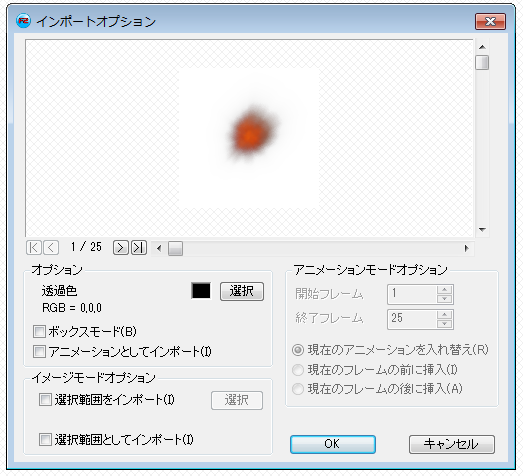
だ。連番ファイルなので最初のexp_00000.pngを読み込めば全て読み込まれる。さて読み込もうとすれば以下の画像が表示される。
<中
のアクティブオブジェクトが消えて白紙になれば成功だ。次に、その右横にあるファイルを開くから先ほどダウンロードした爆発アニメーションを読み込むの
だ。連番ファイルなので最初のexp_00000.pngを読み込めば全て読み込まれる。さて読み込もうとすれば以下の画像が表示される。
 <こ
れは、インポートオプションだ。読んで字の如く、そのままの意味だ。ここでもいろんな項目があるわけだが、今回は連番アニメーションなので、アニメーショ
ンとしてインポートにチェックを入れ、OKを選択してくれ。他にもボックスモードというのがあるが、これは後日機会があれば紹介しよう。どうしても今すぐ
知りたいという人はMMF2のwikiに記事があるからそれを参考にしてくれ。
<こ
れは、インポートオプションだ。読んで字の如く、そのままの意味だ。ここでもいろんな項目があるわけだが、今回は連番アニメーションなので、アニメーショ
ンとしてインポートにチェックを入れ、OKを選択してくれ。他にもボックスモードというのがあるが、これは後日機会があれば紹介しよう。どうしても今すぐ
知りたいという人はMMF2のwikiに記事があるからそれを参考にしてくれ。
 <読
み込みが終わると、下のフレームに上の画像のように追加されたと思う。以上のようにアニメーションさせるには、基本的に画像を1コマずつ作成し、それを連
番で名前を保存して読みこませればいい。後の難しい処理はMMF2側でやってくれる。さて、これで爆発アニメーションを取り込むことが出来たわけだが、ま
だ実はやることが残っている。それは、ホットスポットの作成とアクションポイントの作成だ。ただし、今回はアクションポイントについては省略する。またこれも機会があれば紹介しよう。
<読
み込みが終わると、下のフレームに上の画像のように追加されたと思う。以上のようにアニメーションさせるには、基本的に画像を1コマずつ作成し、それを連
番で名前を保存して読みこませればいい。後の難しい処理はMMF2側でやってくれる。さて、これで爆発アニメーションを取り込むことが出来たわけだが、ま
だ実はやることが残っている。それは、ホットスポットの作成とアクションポイントの作成だ。ただし、今回はアクションポイントについては省略する。またこれも機会があれば紹介しよう。
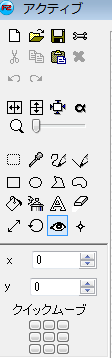
 <上
の画像を見てくれ。これはペイントモードの左上にあるアイコン集だが、その中に”目”のアイコンがあるだろう。これがホットスポットの設定だ。これをク
リックすると、同じく上の画像の下の部分が現れる。この時、ペイントモード中央の画像を見てほしい。爆破アニメーションの1コマ目に照準のようなアイコン
が現れただろう。これが、現在のホットスポットの位置だ。つまり、今はこのアニメーションはこのホットスポットの場所を起点にアニメすると言うことだ。こ
のまま設定するとアニメは通常の位置より右下で展開されることとなる。それを防ぐのがホットスポットの設定だ。さて、上の画像にクイックムーブというもの
があるだろう。これで簡単にホットスポットを移動出来る。
<上
の画像を見てくれ。これはペイントモードの左上にあるアイコン集だが、その中に”目”のアイコンがあるだろう。これがホットスポットの設定だ。これをク
リックすると、同じく上の画像の下の部分が現れる。この時、ペイントモード中央の画像を見てほしい。爆破アニメーションの1コマ目に照準のようなアイコン
が現れただろう。これが、現在のホットスポットの位置だ。つまり、今はこのアニメーションはこのホットスポットの場所を起点にアニメすると言うことだ。こ
のまま設定するとアニメは通常の位置より右下で展開されることとなる。それを防ぐのがホットスポットの設定だ。さて、上の画像にクイックムーブというもの
があるだろう。これで簡単にホットスポットを移動出来る。中央をクイックしろ!!ホットスポットが移動しただろう。
 <これを、全てのフレームに施すのだ。するとアニメーションは中心のホットスポットを起点に展開することになる。
<これを、全てのフレームに施すのだ。するとアニメーションは中心のホットスポットを起点に展開することになる。全部で25フレームあるのか・・・。めんどくさい>
 <甘ったれるな!うむ。仕方ないとっておきを教えてやろう。Altキーを押しながらクイックムーブで設定してみろ。
<甘ったれるな!うむ。仕方ないとっておきを教えてやろう。Altキーを押しながらクイックムーブで設定してみろ。

 <甘ったれるな!うむ。仕方ないとっておきを教えてやろう。Altキーを押しながらクイックムーブで設定してみろ。
<甘ったれるな!うむ。仕方ないとっておきを教えてやろう。Altキーを押しながらクイックムーブで設定してみろ。おお!全部のフレームでホットスポットが中央に移動しました>
 <そのように、全てを一斉に移動させることも可能だ。出来たらペイントモードの右にある再生ボタンを押して、アニメの確認をしろ。正しく表示されていたら、OKボタンを押して決定しろ。
<そのように、全てを一斉に移動させることも可能だ。出来たらペイントモードの右にある再生ボタンを押して、アニメの確認をしろ。正しく表示されていたら、OKボタンを押して決定しろ。
 <さ
て、これで爆発アニメーションのアクティブオブジェクトが出来たわけだが、今からこれをイベントエディタで編集する。イベントエディタを開け!さて、今回
は新しい条件は使わない。今回は前回作成した条件の中にこの爆発アニメーションを盛り込む。前回、ハート型の敵と、弾が衝突という条件を設定したな。そし
て、触れたらハート型の敵が破壊されるようにした。この破壊と同じ場所で右クリックをして、これまた以前使ったオブジェクトを発射を選択しろ。
<さ
て、これで爆発アニメーションのアクティブオブジェクトが出来たわけだが、今からこれをイベントエディタで編集する。イベントエディタを開け!さて、今回
は新しい条件は使わない。今回は前回作成した条件の中にこの爆発アニメーションを盛り込む。前回、ハート型の敵と、弾が衝突という条件を設定したな。そし
て、触れたらハート型の敵が破壊されるようにした。この破壊と同じ場所で右クリックをして、これまた以前使ったオブジェクトを発射を選択しろ。
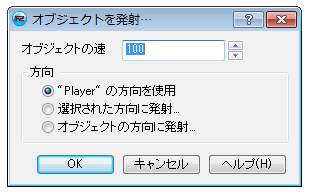
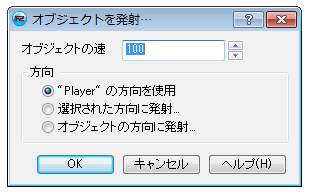
 <すると、その中に爆発アニメーションが追加されている。分かりにくければ名前は変更しておくように。さて爆発アニメーションを選択したら、以前のように以下の画像が表示される
<すると、その中に爆発アニメーションが追加されている。分かりにくければ名前は変更しておくように。さて爆発アニメーションを選択したら、以前のように以下の画像が表示される

 <今回は、このオブジェクトの速さを”0”にして、方向の部分は”player”が”敵”となっているはずだが、そのままで良い。OKボタンを押して、F7かF8で実行してみろ
<今回は、このオブジェクトの速さを”0”にして、方向の部分は”player”が”敵”となっているはずだが、そのままで良い。OKボタンを押して、F7かF8で実行してみろ

 <そのように、全てを一斉に移動させることも可能だ。出来たらペイントモードの右にある再生ボタンを押して、アニメの確認をしろ。正しく表示されていたら、OKボタンを押して決定しろ。
<そのように、全てを一斉に移動させることも可能だ。出来たらペイントモードの右にある再生ボタンを押して、アニメの確認をしろ。正しく表示されていたら、OKボタンを押して決定しろ。 <さ
て、これで爆発アニメーションのアクティブオブジェクトが出来たわけだが、今からこれをイベントエディタで編集する。イベントエディタを開け!さて、今回
は新しい条件は使わない。今回は前回作成した条件の中にこの爆発アニメーションを盛り込む。前回、ハート型の敵と、弾が衝突という条件を設定したな。そし
て、触れたらハート型の敵が破壊されるようにした。この破壊と同じ場所で右クリックをして、これまた以前使ったオブジェクトを発射を選択しろ。
<さ
て、これで爆発アニメーションのアクティブオブジェクトが出来たわけだが、今からこれをイベントエディタで編集する。イベントエディタを開け!さて、今回
は新しい条件は使わない。今回は前回作成した条件の中にこの爆発アニメーションを盛り込む。前回、ハート型の敵と、弾が衝突という条件を設定したな。そし
て、触れたらハート型の敵が破壊されるようにした。この破壊と同じ場所で右クリックをして、これまた以前使ったオブジェクトを発射を選択しろ。 <すると、その中に爆発アニメーションが追加されている。分かりにくければ名前は変更しておくように。さて爆発アニメーションを選択したら、以前のように以下の画像が表示される
<すると、その中に爆発アニメーションが追加されている。分かりにくければ名前は変更しておくように。さて爆発アニメーションを選択したら、以前のように以下の画像が表示される
 <今回は、このオブジェクトの速さを”0”にして、方向の部分は”player”が”敵”となっているはずだが、そのままで良い。OKボタンを押して、F7かF8で実行してみろ
<今回は、このオブジェクトの速さを”0”にして、方向の部分は”player”が”敵”となっているはずだが、そのままで良い。OKボタンを押して、F7かF8で実行してみろおお、敵が爆発して消滅した!!かっこいい!!>
 <うむ。こうやってアニメーションは付けるのだ。ついでにハート型の敵と弾が当たったら弾も破壊されるように設定しておけ。ここまでのやり方を参考にすれば、簡単に出来るだろう。
<うむ。こうやってアニメーションは付けるのだ。ついでにハート型の敵と弾が当たったら弾も破壊されるように設定しておけ。ここまでのやり方を参考にすれば、簡単に出来るだろう。
 <さて、ここまでで一応ひと通りゲーム画面が出来たわけだ。後は敵の数を増やしたりすだけでとてもゲームっぽくなるぞ。ということで次回は、タイトル画面の作成をして見ようと思う。次回で基本的な部分は終わりになる。6日目からは、”変数”というものを使うことになるから今のうちに予習をしっかりしておくように!
<さて、ここまでで一応ひと通りゲーム画面が出来たわけだ。後は敵の数を増やしたりすだけでとてもゲームっぽくなるぞ。ということで次回は、タイトル画面の作成をして見ようと思う。次回で基本的な部分は終わりになる。6日目からは、”変数”というものを使うことになるから今のうちに予習をしっかりしておくように!

 <うむ。こうやってアニメーションは付けるのだ。ついでにハート型の敵と弾が当たったら弾も破壊されるように設定しておけ。ここまでのやり方を参考にすれば、簡単に出来るだろう。
<うむ。こうやってアニメーションは付けるのだ。ついでにハート型の敵と弾が当たったら弾も破壊されるように設定しておけ。ここまでのやり方を参考にすれば、簡単に出来るだろう。 <さて、ここまでで一応ひと通りゲーム画面が出来たわけだ。後は敵の数を増やしたりすだけでとてもゲームっぽくなるぞ。ということで次回は、タイトル画面の作成をして見ようと思う。次回で基本的な部分は終わりになる。6日目からは、”変数”というものを使うことになるから今のうちに予習をしっかりしておくように!
<さて、ここまでで一応ひと通りゲーム画面が出来たわけだ。後は敵の数を増やしたりすだけでとてもゲームっぽくなるぞ。ということで次回は、タイトル画面の作成をして見ようと思う。次回で基本的な部分は終わりになる。6日目からは、”変数”というものを使うことになるから今のうちに予習をしっかりしておくように!